Memasang Jam di Wordpress
Untuk memasang widget jam di wordpress.com caranya sama dengan Memasang Jam di Blogspot, namun ada kode yang harus Sobat rubah, Berikut tutorialnya :
- Kunjungi www.clocklink.com
- Lalu klik pada menu Gallery (kita bisa memilih kategori-kategori yang ingin kita pilih), sebagai contoh pilih kategori Digital.
- Kemudian klik View HTML Tag.
- Akan timbul halaman baru. disitu ada ketentuan-ketentuan yang memakai bahasa inggris, pilih Accept.
- Selanjutnya kita diminta memilih warna (color), time zone, serta ukuran jam agar sesuai dengan sidebar blog. Kemudian Copy kode HTML yang di bagian bawah.

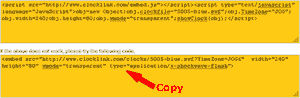
Contoh Kode:<embed src="http://www.clocklink.com/clocks/5005-blue.swf?TimeZone=JOG&" width="240" height="80" wmode="transparent" type="application/x-shockwave-flash"> - Hapus bagian "<embed" dan penutup ">" dan ganti dengan "[gigya" dan "]". Agar widget menjadi rata tengah tambahkan "center" sehingga kodenya akan menjadi seperti ini:<div style="text-align:center;">[gigyasrc="http://www.clocklink.com/clocks/5005-blue.swf?TimeZone=JOG&" width="240" height="80" wmode="transparent" type="application/x-shockwave-flash"]</div>
- Kemudian pasang pada widget "Teks" blog Sobat, Jika belum bisa cara memasang widget di wordpress.com silakan baca Memasang Widget di Wordpress.com, Selesai...
sumber : http://wadahtutorial.blogspot.com/2011/11/memasang-jam-di-wordpress.html






0 komentar:
Posting Komentar
mohon kritik dan saran
tapi jangan kejam kejam amat yak.huhu